Горизонтальное выпадающее меню для WordPress
В некоторых темах на wordpress не прописано выпадающее меню. А иногда оно просто необходима, чтобы не было много вкладок. Обычно достаточно просто в админке передвинуть разделы меню . Но а если в вашей теме не прописано это функция то эти действия бесполезны. И так давайте пройдём всю по порядку.
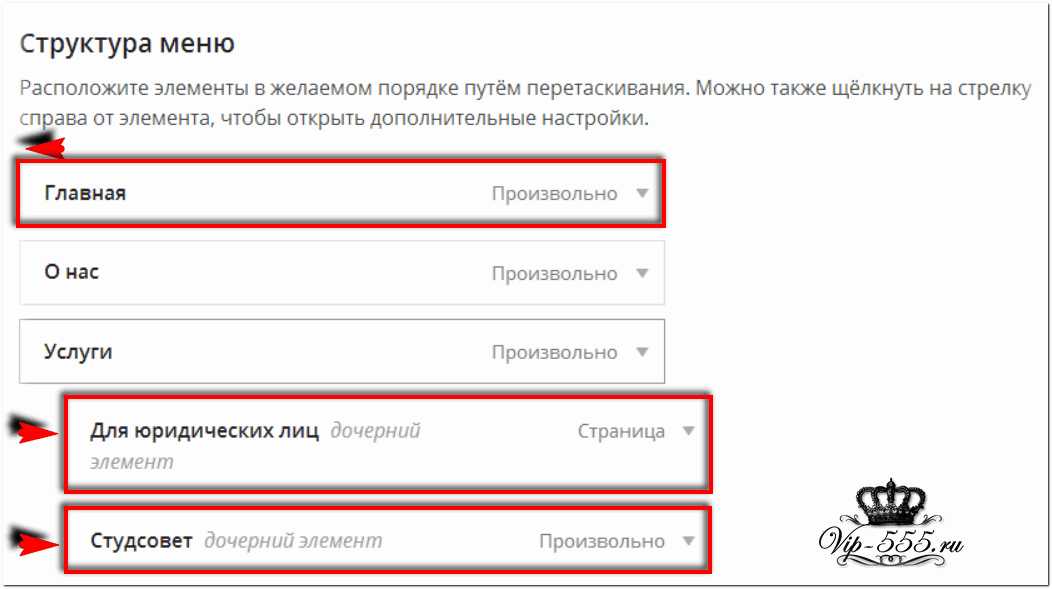
Для начало. Идём в админ-панель затем → Внешний вид → Меню . перетягиваем пункты меню затем → сохранить .

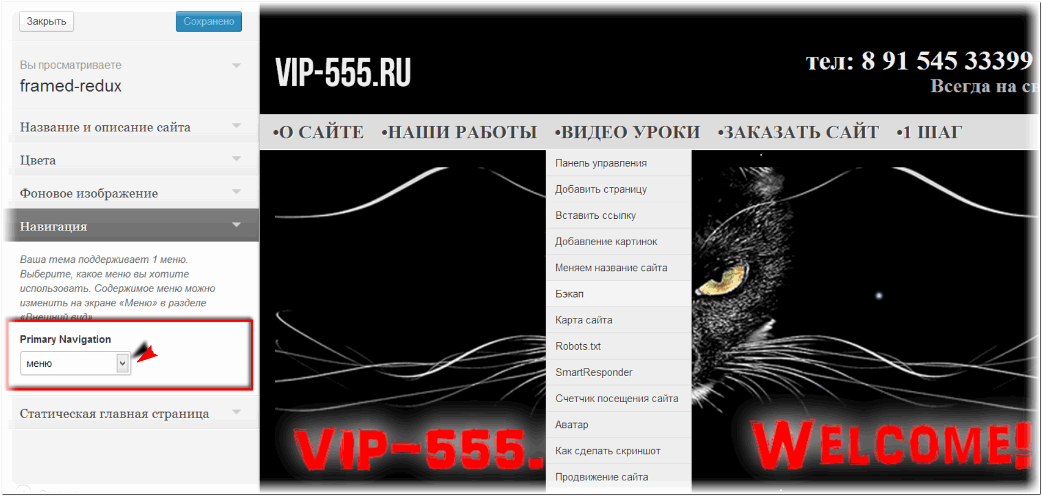
После сохранения посмотрите получилось или нет. Если нет проверьте какое меню у вас выбрано. Для этого → Внешний вид → Темы → Выбираем нашу тему и нажимаем → Настроить. Сморите на картинку.
 Если это не помогло, тогда продолжайте открыв следующую вкладку, в вашей теме нет функции выпадающего меню . Ниже пример как это делается.
Если это не помогло, тогда продолжайте открыв следующую вкладку, в вашей теме нет функции выпадающего меню . Ниже пример как это делается.
2 вариант. Если всё ранее проделанное не помогло.
Горизонтальное выпадающее меню для WordPress
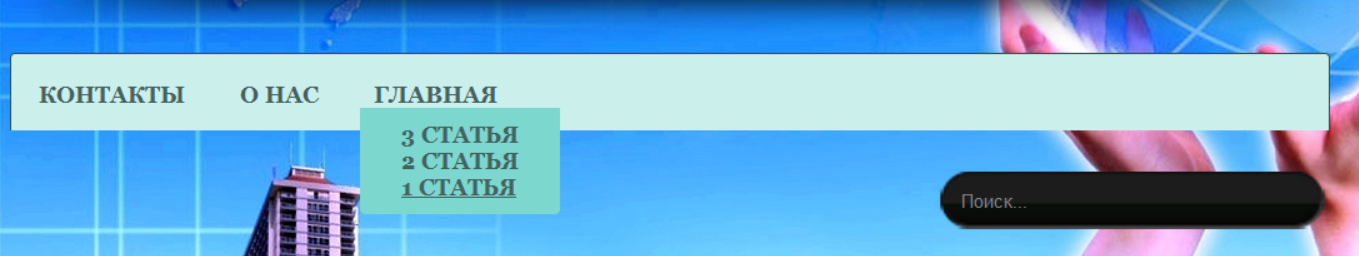
Если Вы всё правильно сделали так как показано выше . Но меню всё ещё и не отображается. То это значит, что в Вашей теме не прописана эта функция. И как раз сейчас мы это и сделаем. Внешний вид вашего нового меню : Код для вставки 1  И так . Вам нужно сделать пару совершенно не сложных действий.
И так . Вам нужно сделать пару совершенно не сложных действий.
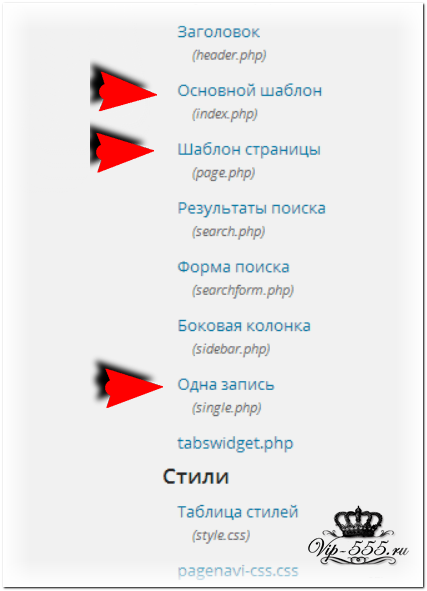
Идём в админ панель → Внешний вид → Редактор → Ищем СТРОЧКУ: <?php wp_nav_menu(); ?>
или
<?php wp_nav_menu
 Для простоты поиска
вызовите поиск: Ctrl+f (поиск)→ Ctrl+v(вставить)
Для простоты поиска
вызовите поиск: Ctrl+f (поиск)→ Ctrl+v(вставить)
Появляется выделенная строка с нашим нужным кодам. Мы её должны заменить :
Всю строчку где написано
<!--?php wp_nav_menu ..... меняем на "+ Код для вставки 1"
<div id="main_menu" role="navigation"><?php wp_nav_menu(); ?></div>
 Затем последнее всё там же где мы искали строчку только в разделе стили в конце вставляем +Код для вставки в style.css Код для вставки в style.cs
Затем последнее всё там же где мы искали строчку только в разделе стили в конце вставляем +Код для вставки в style.css Код для вставки в style.cs/* =Menu
-------------------------------------------------------------- */
#main_menu {
clear: both;
font-size: 11pt;
height: 20px;
padding: 14px 0px;
overflow: hidden;
background: #45aeff;
border: 1px solid #bce2ff;
border-bottom: none;
border-radius: 4px 4px 0 0;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-radius: 4px 4px 0 0;
}
#main_menu ul {
clear: both;
margin: 0;
padding: 0px;
}
#main_menu ul li {
float: left;
list-style: none;
padding: 0 10px;
}
#main_menu a {
color: #fff;
padding: 0 10px;
text-decoration: none;
}
#main_menu .sub-menu {
display: none;
position: absolute;
margin: 0;
padding: 10px !important;
border-radius: 0 0 4px 4px;
-moz-border-radius: 0 0 4px 4px;
-webkit-border-radius: 0 0 4px 4px;
z-index: 999999;
}
#main_menu ul li:hover .sub-menu {
display: block;
clear: both;
position: absolute;
background: #45aeff;
}
#main_menu .sub-menu li {
clear: both;
}
#main_menu a:hover {
text-decoration: underline;
}
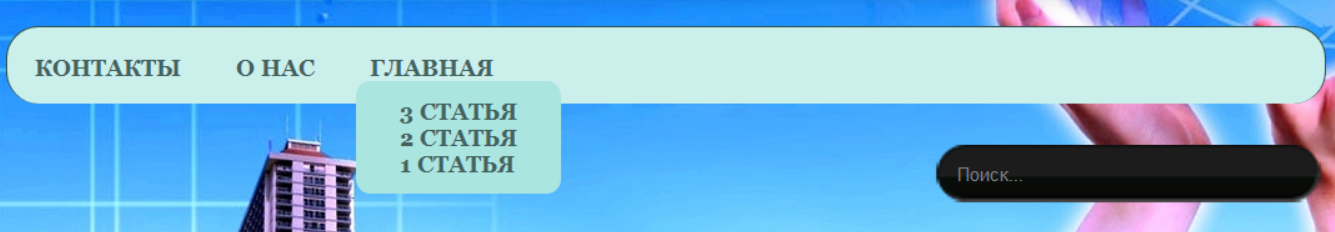
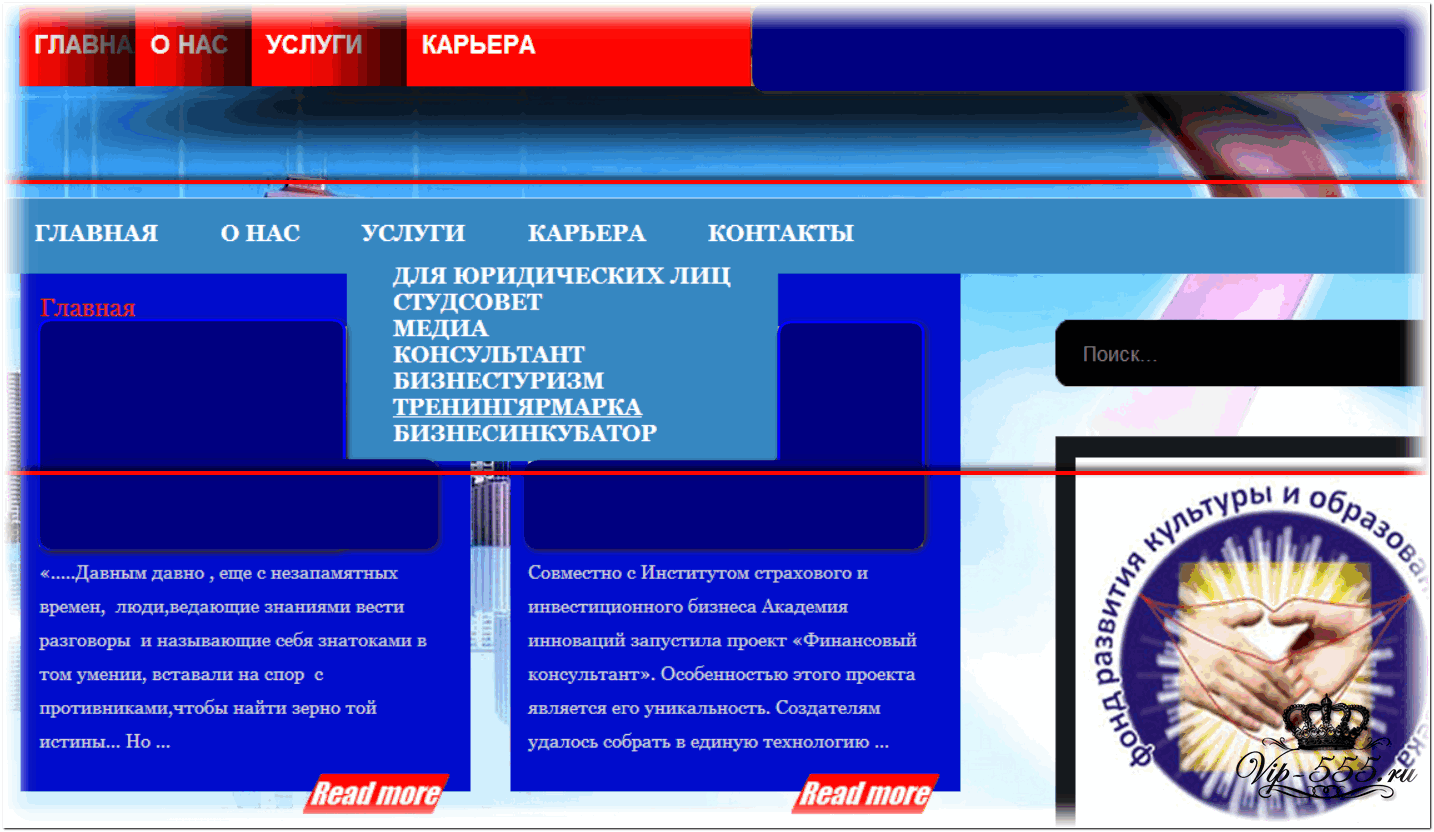
2 вариант меню.Горизонтальное выпадающее меню для WordPress
Чтобы получился второй вариант всё тоже самое только сюда Код для вставки в style.css 2 ВАРИАНТ меню /* =Menu #main_menu { #main_menu ul { #main_menu ul li { #main_menu a { #main_menu .sub-menu { #main_menu ul li:hover .sub-menu { #main_menu .sub-menu li { #main_menu a:hover {
 вставляем » Вот этот код Код для вставки в style.css 2 ВАРИАНТ меню «. ↓
вставляем » Вот этот код Код для вставки в style.css 2 ВАРИАНТ меню «. ↓
————————————————————— */
clear: both;
font-size: 12pt;
height: 15px;
padding: 20px 0px;
overflow: hidden;
background: #cbf0ec;
border: 1px solid #2e534f;
border-bottom: none;
border-radius: 14px 14px ;
-moz-border-radius: 14px 14px ;
-webkit-border-radius: 24px 24px ;
}
clear: both;
margin: 0;
padding: 0px;
}
float: left;
list-style: none;
padding: 0 10px;
}
color: #42625e;
padding: 0 10px;
text-decoration: none;
}
display: none;
position: absolute;
margin: 0;
padding: 12px !important;
border-radius: 10px 11px;
-moz-border-radius: 10px 11px;
-webkit-border-radius: 10px 11px;
z-index: 999999;
}
display: block;
clear: both;
position: absolute;
background: #abe5df;
}
clear: both;
}
text-decoration: underline;
}



4 комментария
Леди здравствуйте! Подскажите пожалуйста, что я не так сделал у меня меню не везде поменялась, только на главной . При переходе старый вариант красуется ( . Спасибо заранее )
Проверьте Вы везде заменили код < ?php wp_nav_menu В Вашей теме скорее всего , надо поискать в разделе Одна запись (single.php). Удачи !
Прикольная вещь,нужно будет поставить.
Горизонтальное выпадающее меню для WordPress полезная вещь!