⇐ Иконка для сайта ⇒
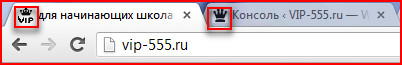
Продолжаем настраивать свой сайт и сегодня мы с Вами установим Иконку для сайта favicon. Что такое favicon ? Это маленький значок, ярлык, можно сказать иконка для выб-сайта. Как правило, она появляется рядом с URL Вашего сайта в навигационной панели, во вкладке или рядом с закладкой для Вашего сайта. Это уже зависит от Вашего браузера. Мы сегодня установим плагин All in one Favicon Settings. Его можно найти через админку в панели закладок →плагины →поиск плагинов →All in one Favicon Settings (пишем в поле поиск ) →установить → активировать. Примечание! Сервис на английском языке. Но если у вас Google Chroome, проблем с переводом не возникнет. На данный момент существует огромное множество сервисов, готовых иконок favicon. Но Вы учтите, что это будет уже не уникальное изображение. Лучше всего нарисовать самому, тем более, что это совсем не сложно. (Смотрите видео урок.)
Обязательные условия :
√название файла favicon
√тип файла ico,
√размером 16×16 пикселей.
Благодаря этому плагину мы без проблем установим картинку в любом формате.
√ Для более глубокого изучения, как работать с favicon изучите раздел советы.
Мне очень понравился сервис Favicon.cc . Я даже провела несколько часов на этом сайте. Нарисовала себе иконку, просмотрела огромное множество готовых вариантов, что интересно готовые варианты можно подкорректировать под себя и в итоге получается уникальная иконка. Можно закачать свою картинку, автоматически она переписывается в формат ico .Так же на сайте можно зарегистрироваться и сохранить свой вариант в открытом доступе для других блогеров.

http://www.favicon.cc
2 Вариант. Как добавить значок для сайта
№18 Видео урок, как установить иконка для сайта Favicon
Буду признательна за Ваши комментарии! Была ли Вам полезна эта статья ?…



6 комментариев
нужная вещь делает сайт сразу бросающимся в глаза среди множество закладок
Именно так!
Это очень важно! Сайт преображается и уже картина в целом меняется если человек зашел впервые на ваш сайт!
И вы правы, это имидж сайта. Показывает, что над сайтом работают и создают для людей, удобства.
Спасибо за полезную информацию!
ваша информация мне очень помогла)